
Saudara Mie bertanyakan tentang tutorial membezakan warna komen tuan punya blog dan juga pelawat beberapa hari lalu. Ketika itu, penulis belum menulis tentang topik seumpamanya tetapi hari ini terasa rajin pula untuk berkongsi topik tersebut. Kalau Mie sudah pun menemui tutorialnya di blog lain, penulis berharap topik ini bermanfaat buat otang lain pula.
Pastikan anda mengikuti langkah² ini dengan teliti supaya tidak berlaku sebarang kerosakan pada template anda.
1. Login ke Blogspot.
2. Pilih Layout - Edit HTML (Tanda kotak Expand Widget).
3. Download Full Template sebelum mengedit blog.
4. Cari kod seperti di bawah :-
.comment-body {
margin:0;
padding:0 0 0 20px;
}
.comment-body p {
font-size:100%;
margin:0 0 .2em 0;
}5. Tambahkan kod ini di bawahnya.
.comment-body-author {
margin:0;
padding:0 0 0 20px;
}
.comment-body-author p {
font-size:100%;
margin:0 0 .2em 0;
color:#000000;
background:#39cb43;
}6. Jika anda tidak menemui kod seperti di atas, anda boleh mencari kod seperti ini pula.
#comments-block .comment-body {
margin:.25em 0 0;
background: #3399ff;
border:1px solid $bordercolor;
margin-bottom: 10px;
padding: 5px;
}7. Tambahkan kod ini pula selepasnya.
#comments-block .comment-body-author p {
margin:0 0 .75em;
background: #39cb43;
color:#000000;
border:1px solid $bordercolor;
margin-bottom: 10px;
padding: 5px;
}8. Seterusnya cari <dl id='comments-block'>, tambahkan kod yang berwarna merah.
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
said...
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
9. Save template.
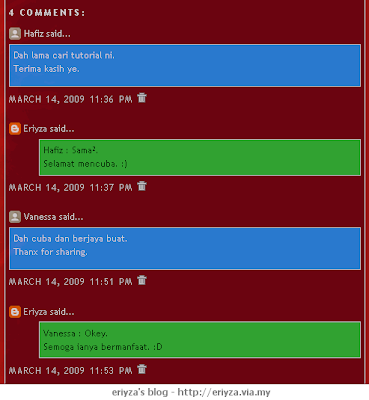
Anda bolehlah melihat perubahan yang telah berlaku ke atas kotak komen milik anda dan pelawat anda. Selamat mencuba. Semoga sukses.





18 Comment
toce2
Best gak ni...
Tapi pening la nak buat...
tp x per nk try dulu smpai berjaya...
Thanks Kak Eriy
nak tny
mcm mn nak pilih pemilihan warna
anatara penulis dan peng"komen"
Matkapak : Sesama.
Daus : Try n error pekara biasa bg sorang bloggers. :)
Khairil's : Contoh kaler ialah background: #3399ff; dan background: #39cb43;.
ayoyoyo...
pesal lak xde yg no.4 & no.6 ni...
dh confuse...
nk kn try blk ni....
thankz eriyza....
Mie : Pakai template covert dr WP kaa??
aah.....
gitu la...
maybe sbb tu kot.....
xpe la,apa2 pun thankz...
Mie : Cuba guna template original tuk Blogspsot. Kekadang template yg dirip dr WP x seswai tuk dimasukkan widget tertentu. :)
tutorial ni bkn utk pop up ke?
Cik Amoi : Cheq guna tuk embed komen okey jer. :)
tak. amoi pakai pop up, tu pasal tak dpt buat
Cik Amoi : Agaknya laa. Tak penah cuba plak tuk komen jenis pop up.
tuk classic template tader ker... lalalalaal
Ducks : Takde. :)
tq eriyza..suke belajar ngn tutorial yg disediakan, truskan usaha tuk wat tutorial tau...
klu sy nk wat line border je cmne pula ek??
Post a Comment
Gunakan tatabahasa yang betul sewaktu menulis komentar agar mudah difahami oleh penulis. Terima kasih. :-)
Sila ambil perhatian perkara² berikut :-
1. Tinggalkan nama dan url blog atau laman web anda.
2. HTML tag seperti <b>, <i>, <a> boleh digunakan.
3. Sila berhemah di dalam berbahasa.