Berakhir sudah tahun 2008. Bermula esok, kita semua akan berada di tahun baru iaitu 2009. 2008 penulis tinggalkan dengan suka duka sebuah kehidupan. Tidak keterlaluan jika penulis katakan bahawa tahun ini adalah tahun sedih buat penulis dan ahli keluarga yang lain. Kami kehilangan dua orang yang kami kasihi dalam jangkamasa yang terlalu rapat. Arwah atuk meninggalkan kami pada bulan April manakala 50 hari berselang bonda yang penulis sayangi kembali ke pangkuan Ilahi. Doa kami agar roh mereka ditempatkan di kalangan orang yang beriman dan beramal soleh.
Tahun ini juga senario politik negara kita berubah apabila 5 buah negeri berjaya dirampas oleh parti pembangkang antaranya ialah Kelantan, Kedah, Perak, Pulau Pinang dan Selangor. Raja SMS tersohor telah bertukar menjadi Raja Sehari, Mawi telah menamatkan zaman bujangnya dengan menikahi Ekin dan Maya Karin pula memilih seorang guru sebagai pasangan hidupnya, tidak ketinggalan juga Ashraff Sinclair yang memilih Bunga Citra Lestari sebagai isterinya. Manakala selebriti lain pula sibuk naik turun mahkamah untuk menguruskan perceraian termasuk juga pelakon Norman Hakim yang menimbulkan kontroversi dengan isu khalwat bersama Memey Suhaiza.
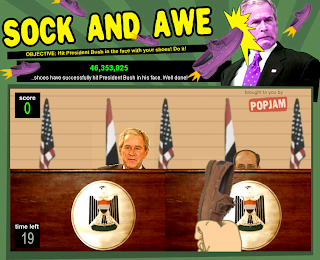
Insiden paling menarik bagi penulis ialah apabila Presiden Amerika Syarikat iaitu George W Bush
Sejarah juga tercipta buat Shah Rukh Khan dan Sheila Majid apabila mereka dianugerahkan gelaran Datuk. Turut mendapat pengiktiran Datuk ialah Misbun Sidek dan anak didiknya Lee Chong Wei yang merangkul pingat perak di Sukan Olimpik Beijing. Ahli sukan yang mengejutkan masyarakat Malaysia pula ialah Mohamad Aidil Zafuan yang mengahwini pelakon Rita Rudaini secara rahsia di Thailand.
Cuba teka isu apa yang paling hangat diperkatakan di kedai kopi?? Sudah tentulah kes naik turun harga minyak. Demikianlah sedikit sebanyak sorotan sepanjang 2008 yang dapat penulis nukilkan disini. Sesungguhnya momen sepanjang 2008 terpahat di ingatan sampai bila².